Member-only story
Correcting Wrong ‘Playwright’s Advantage over Selenium” Part 5: “Playwright has native HTML Reporters”.
It is mostly cosmetic. The core test execution reporting (for a sizeable suite) is on the Continuous Testing server anyway.

Continue to correct the fifth wrong claim in this YouTube video, “Playwright vs Selenium: What Advantages Make Playwright the Winner in Automation Testing Battle 🏆”.
This article series:
- “Playwright is Modern and Faster than Selenium” 😒
- “Playwright has Parallel Execution Support” 👎🏽
- “Playwright has Native Auto-Waiting Mechanism” 👎🏽
- “Playwright has a native test runner” 👎🏽
- “Playwright has native HTML Reporters” 👎🏽
- “Playwright Features Can be Configured in one Configuration” 👎🏽
- “Playwright supports a range of Testing Types, e.g. API Testing, Component Testing, …” 👎🏽
- “Playwright UI Mode, CodeGen, Debugging support.” 👎🏽
- “Playwright ARIA locator support” 👎🏽
- “Playwright has frequent releases” 👎🏽
- Wrap Up
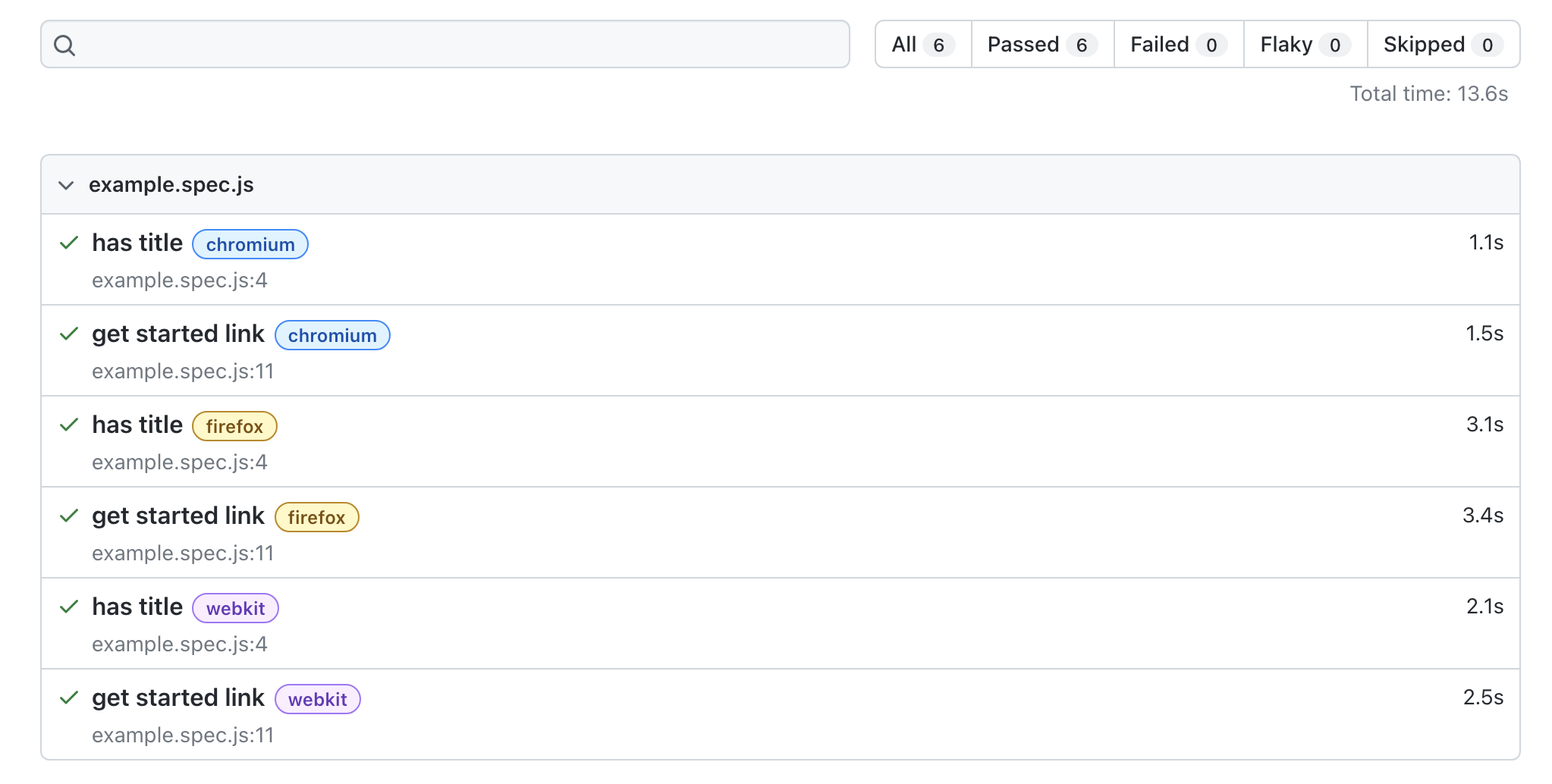
Claim 5, “Playwright has great looking HTML reporter”

This is related to Item 4: the new test runner generates test reports (HTML). The Playwright HTML reports do look nice.

Selenium and Puppeteer automation frameworks, with a test syntax framework such as RSpec or Mocha, can generate good-looking reports, too. It is really about stylesheets. What’s new in Playwright HTML reports (over typical RSpec/Mocha reports) is showing the execution time for each test step. This has some value for demonstration. However, for real functional E2E test automation, its benefits are minor, very minor.
